ビジネスのウェブサイトを作る方法
ウェブサイトはビジネスブランドに不可欠です。
それはあなたがリードを生み出すのを助けることができます。
会社とそのサービスに関する情報を伝達します。
ウェブサイトを持つことはすべてのビジネスに関連しています-今日あなたのウェブサイトを構築し始めてください!
無料でビジネスウェブサイトを作成する»なぜビジネスのウェブサイトを作るのか
ウェブサイトはビジネスに信頼性を与えます。
それは潜在的な顧客や他の人にあなたのビジネスを示す良い方法です。
さらに、あなたの会社のニュースで人々を最新の状態に保つために。
サイトはあなたのビジネスが何であるかを説明することができます。
ビジネスのウェブサイトはあなたがあなたのビジネスに興味を持っている人々とつながるのを助けます。それが見栄えの良い方法で表示されることを確認してください!
私のビジネスウェブサイトを作成するために私は何を知る必要がありますか?
HTML、CSS、およびJavaScriptは、Webサイトを作成するための基本的な言語です。
それはあなたがあなたのビジネスのウェブサイトを作るために必要なすべてです。
- HTMLで構造を作成します。最初に学ばなければならないのは、Webページを作成するための標準のマークアップ言語であるHTMLです。 HTMLを学ぶ❯
- CSSを使用したスタイル。次のステップは、CSSを学び、Webページのレイアウトを美しい色やフォントなどで設定することです。 CSSを学ぶ❯
- JavaScriptとインタラクティブにします。HTMLとCSSを学習した後、JavaScriptを学習して、ユーザー向けの動的でインタラクティブなWebページを作成する必要があります。 JavaScriptを学ぶ❯
多くのテンプレートを使用できるように準備しました。
テンプレートをW3SchoolsSpacesにロードします。数回クリックするだけであなたのビジネスのためのウェブサイトを構築することから始めましょう。
始めましょう»*クレジットカードは必要ありません
どうすれば始められますか
ビジネスウェブサイトの構築を開始するには2つの方法があります。
ゼロから構築するか、テンプレートを使用します。
ゼロからビジネスウェブページを構築する
ビジネスWebサイトには、さまざまな種類のセクションを含めることができます。
以下に要約されている、ビジネスWebサイトのいくつかの重要なセクションがあります。
1.ヒーロー。
ヒーローセクションは、人々があなたのビジネスWebサイトにアクセスしたときに最初に目にするものです。
メニューの下に表示されます。
ヒーローセクションは、読者があなたが提供するもの、誰かがあなたと一緒に働く必要がある理由、そしてあなたがあなたのサービスで提供する価値を理解するのに役立ちます。
多くの場合、「連絡を取る」、「サービスを探索する」などの召喚状のボタンが含まれています。

2.会社概要セクション。
読者にあなたのビジネスの概要を伝えてください。
あなたの歴史、経験、他の人からあなたを際立たせるものなどの主題を含めてください。
テキストは短くしてください。
読みやすく理解しやすい方法で情報を構成します。

3.サービスセクション。
あなたのビジネスが提供するサービスをリストアップしてください。
サービスがウェブサイトの訪問者に十分に説明され、理解できることを確認してください。

4.連絡先セクション。
メールアドレスや電話番号などの連絡先情報が含まれています
また、連絡フォーム、場所、営業時間、ソーシャルネットワークへのリンクなどを含めることもできます。

5.プライバシーポリシーセクション。
プライバシーポリシーにより、Webサイトの訪問者は、データをどのように処理するかを知ることができます。
これは、データを収集するすべてのWebサイトにとって必須です。
情報の収集方法、使用方法、サードパーティと共有されるデータ、および訪問者が自分の個人情報にアクセスする方法について説明します。

ビジネスWebサイトには、次のセクションを含めることもできます。
- 会社のビジョン
- 利用可能なジョブ
- 私たちのチーム
- 我々の顧客
- お客様の声
- ブログ
- イベント
- よくある質問
- 製品
- ニュース
- 規約と条件
テンプレートを使用した構築
テンプレートから始めることは、インスピレーションを得て学ぶための良い方法です。
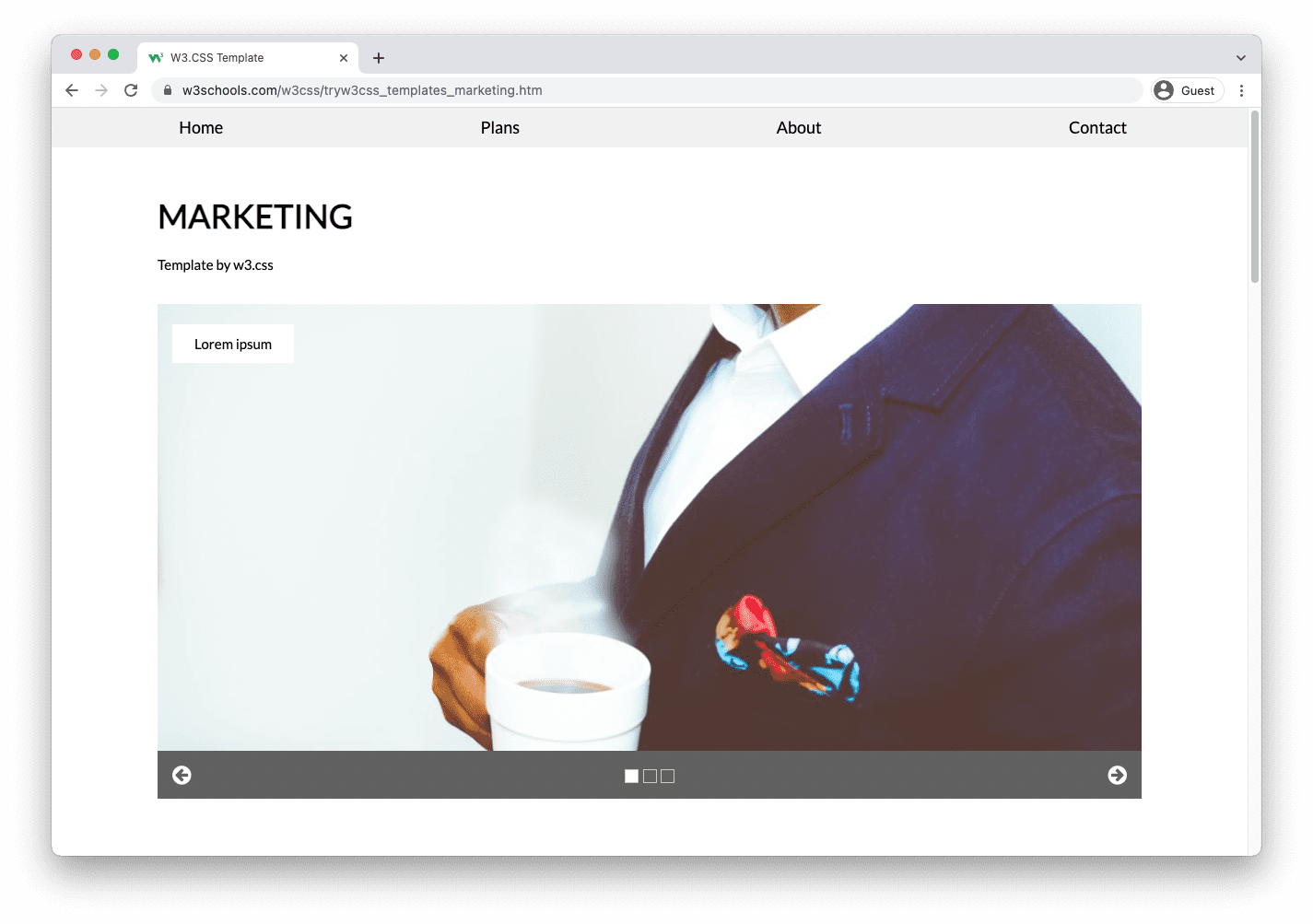
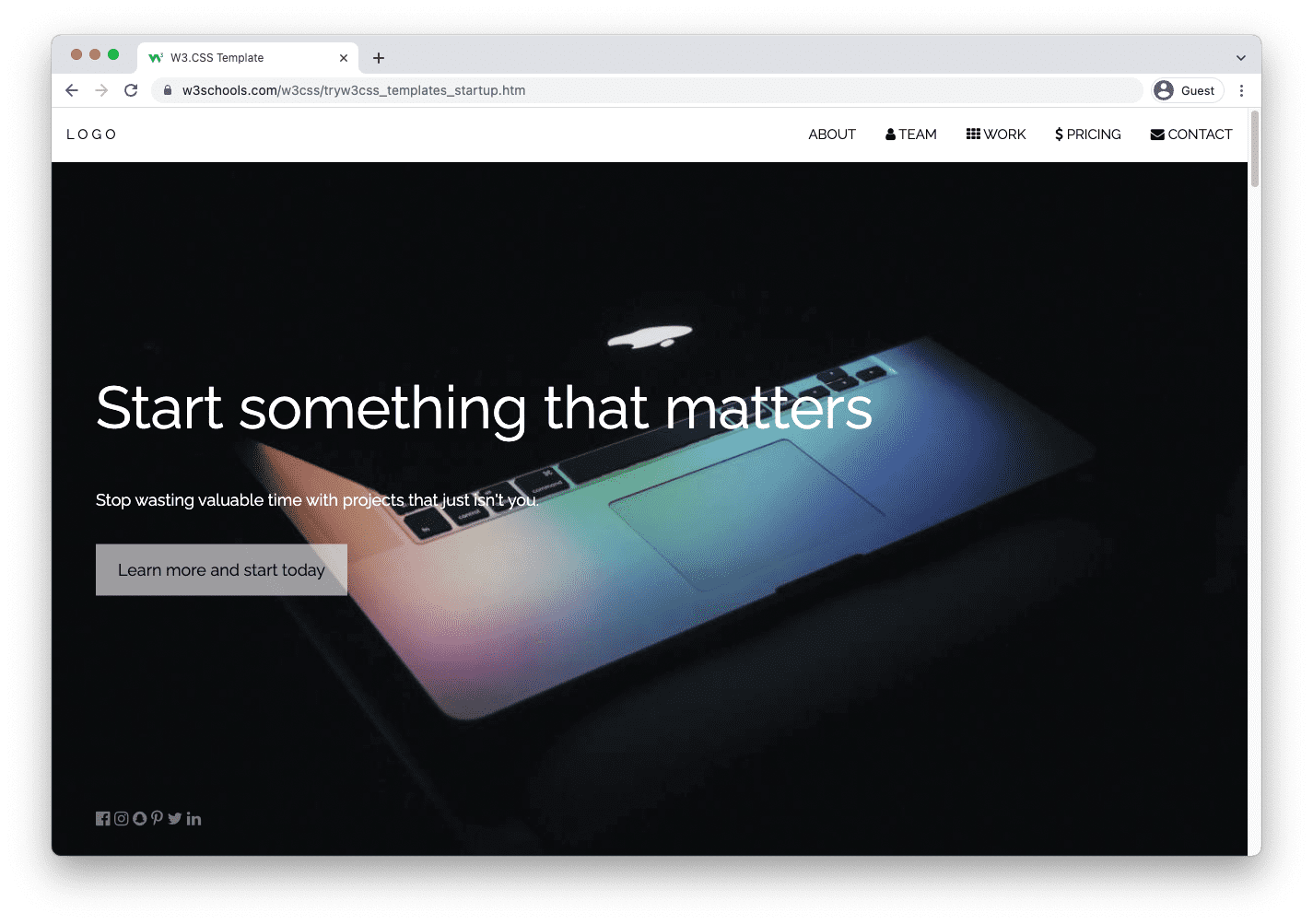
使用できる既製のテンプレートがあります。ここではいくつかの例を示します。
W3SchoolsSpacesで利用できるビジネスWebサイトテンプレートがあります。それらはサービスに直接ロードできます。
W3SchoolsSpacesにビジネスWebサイトテンプレートをロードできます。だから、数回のクリックでビジネスウェブサイトの構築を始めましょう!
始めましょう»*クレジットカードは必要ありません