リンクツリーのウェブサイトを作成する方法
リンクツリーWebサイトでは、すべてのリンクを1つのサイトで共有できます。
これは、ソーシャルネットワーク、ブログ投稿、ビジネス、プロジェクトなどへのリンクを表示できるランディングページです。
無料でリンクツリーのウェブサイトを作成する»リンクツリーのウェブサイトを作成する理由
リンクのウェブサイトはあなたのオンラインプレゼンスを成長させるのに最適です。
コンテンツがある場所へのリンクを簡単に共有できます。
さらに、リンクWebサイトは、人々が複数の場所であなたとつながるのに役立ちます。
自分でリンクのウェブサイトを作成することにより、あなたはそれを完全に制御することができます。
サイトの外観はあなたのブランドを反映しています。見た目通りにデザインしてください。
リンクツリーのWebサイトを作成するには、何を知っておく必要がありますか?
HTML、CSS、およびJavaScriptは、Webサイトを作成するための基本的な言語です。
リンクサイトを作成するために必要なのはそれだけです。
- HTMLで構造を作成します。最初に学ばなければならないのは、Webページを作成するための標準のマークアップ言語であるHTMLです。 HTMLを学ぶ❯
- CSSでスタイルを設定します。次のステップは、CSSを学び、Webページのレイアウトを美しい色やフォントなどで設定することです。 CSSを学ぶ❯
- JavaScriptとインタラクティブにします。HTMLとCSSを学習した後、JavaScriptを学習して、ユーザー向けの動的でインタラクティブなWebページを作成する必要があります。 JavaScriptを学ぶ❯
どうすれば始められますか
リンクツリーのウェブサイトの構築を開始するには2つの方法があります。
ゼロから構築するか、テンプレートを使用します。
W3SchoolsSpacesで構築する
Spacesでは、リンクツリーのWebサイトを構築して実験することができます。
ここでは、HTML、CSS、およびJavaScriptを使用して静的サイトを作成できます。
ブラウザで必要なものすべて。
もっと詳しく知る ❯リンクツリーのWebページを最初から作成する
最初に行う必要があるのは、レイアウトを作成してからコンテンツを追加することです。
Webサイトのレイアウトを作成するには、Webサイトの作成方法に関する記事「Webサイトの作成方法」にアクセスしてください。
レイアウトを作成したら。以下にリストされている2つの主要なセクションを作成します。
1.オーガニックセクション。
バイオセクションは、リンクツリーのWebサイトにアクセスしたときに最初に表示されるセクションです。
リンクツリーのウェブサイトの上部に表示されます。
短くて甘くしてください。
バイオセクションには、画像、名前、職業を含めることができます。
あなたの名前とあなたの外見を知っていれば、人々はあなたとより快適につながることができます。

2.リンクセクション。
リンクセクションには、共有するすべてのリンクが含まれています。
バイオセクションの下に表示されます。
リンクが適切に構成されていることを確認してください。

テンプレートを使用した構築
テンプレートから始めることは、インスピレーションを得て学ぶための優れた方法です。
リンクツリーテンプレートは、Spacesに直接ロードできます。数回のクリックで始めましょう。
コードをコピーしてSpacesエディターに貼り付けるか、TryItエディターからSpacesに保存します。
始めましょう»*クレジットカードは必要ありません
テンプレートをパーソナライズする
テンプレートを独自のものにするための4つのステップのアプローチを次に示します。
ステップ1:背景を変更する
コードでbackgroundまたはbackground-imageプロパティを見つけて、URLを変更します。
背景画像を変更する方法については、こちらをお読みください:背景画像を変更する方法
ステップ2:写真を追加する
<img>タグを見つけて、写真のURLに変更します。
画像を変更する方法については、こちらをお読みください:画像を変更する方法
ステップ3:あなたの略歴を書く
コードの上部にある段落タグを見つけて、テキストを<p>タグと</ p>タグの間で変更します。
段落の詳細については、こちらをお読みください:HTML段落について
ステップ4:リンクを追加する
アンカータグを見つけて、<a>タグと</a>タグの間のテキストを変更します。
アンカータグの詳細については、こちらをお読みください:HTMLアンカータグについて
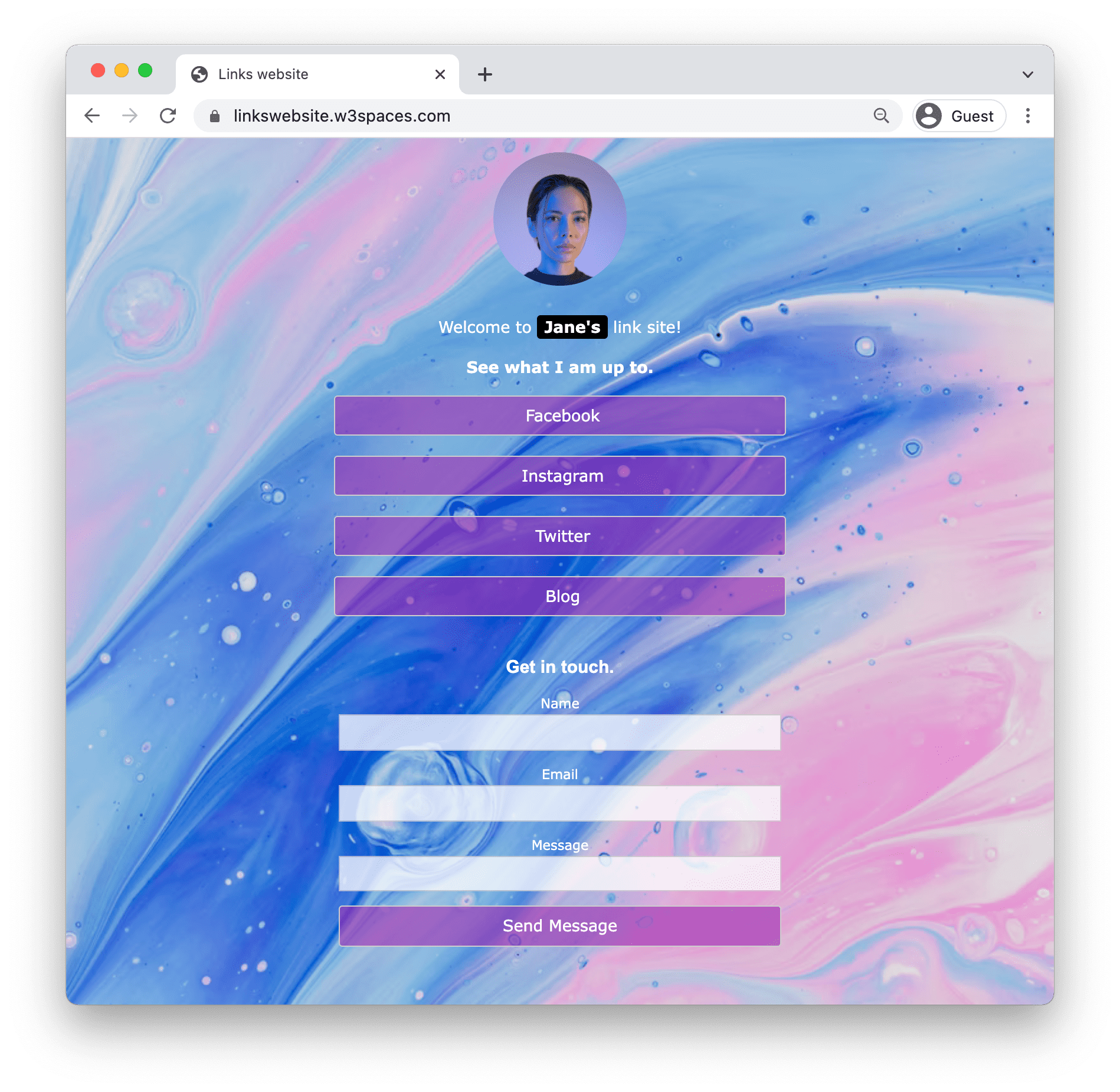
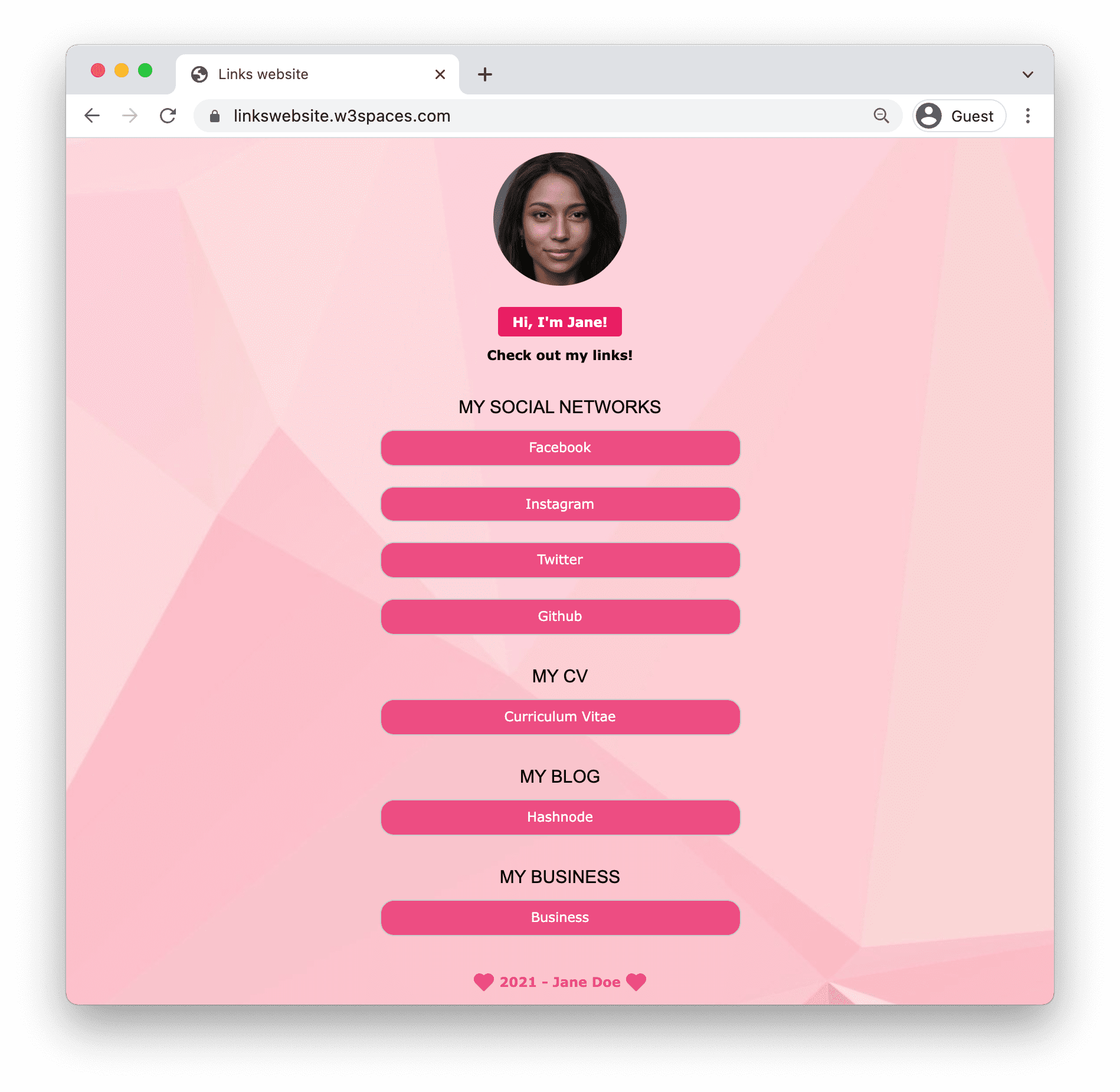
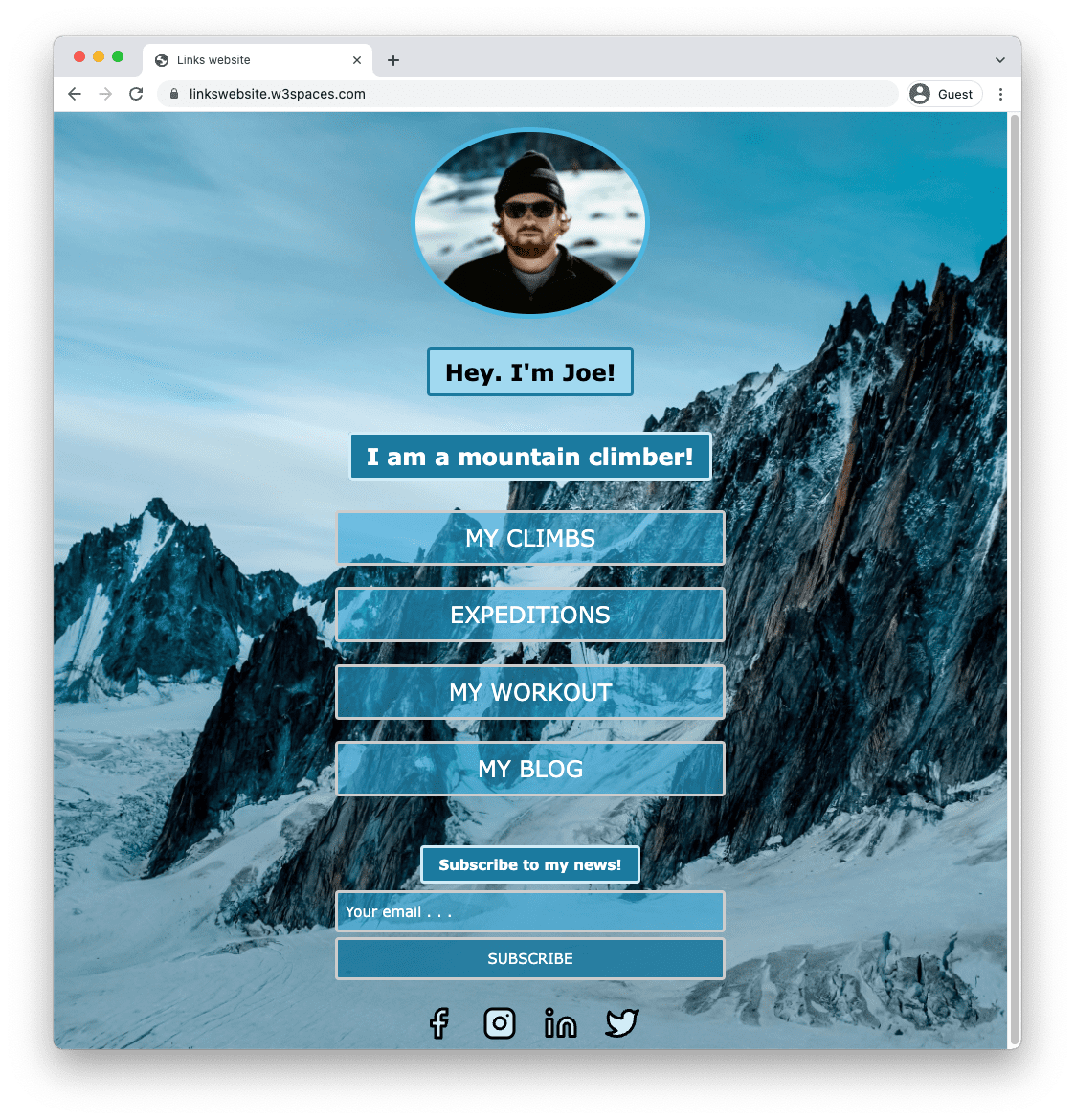
テンプレートを参照して選択します
使用できる既製のテンプレートがあります。ここではいくつかの例を示します。