オンライン履歴書を作成する方法
オンライン履歴書は、履歴書のデジタル版です。
それはあなたの経験、スキル、教育、そして成果の概要です。
仕事、フリーランサーのギグ、コンサルタント契約、または学校への申し込みに使用できます。
ウェブサイトとしてオンラインで利用することの価値は、世界中の人々が簡単にアクセスできることです。
オンライン履歴書を無料で作成»履歴書とは
履歴書は、あなたの経験、能力、スキルの概要です。
それは、仕事に応募するために使用される文書であることで最もよく知られています。
企業や採用マネージャーは履歴書を使用して、あなたが専門家として誰であり、何ができるかを理解します。
あなたのオンライン履歴書は、企業、採用マネージャー、採用担当者へのリンクによって共有できるため、彼らはあなたに気付くことができます。
オンライン履歴書を作成する理由
履歴書はすべての専門家に関連しています。
Webサイトとしての履歴書を使用すると、他の人があなたの履歴書に簡単にアクセスして表示できます。
EGの就職、フリーランスのギグ、コンサルタント契約、または学校への申し込みに使用できます。
オンラインで入手すると、世界中の人々があなたを見つけることができます。
履歴書のデザインは、読者にあなたが誰であるかの印象を与えます。それが見栄えの良い方法で表示されることを確認してください!
ウェブサイトとして履歴書を作成するには、何を知っておく必要がありますか?
HTML、CSS、JavaScriptは、Webサイトを作成するための基本的な言語です。
これら3つを使用するだけで長い道のりを歩むことができます!
- HTMLで構造を作成します。最初に学ばなければならないのは、Webページを作成するための標準のマークアップ言語であるHTMLです。 HTMLを学ぶ❯
- CSSを使用したスタイル。次のステップは、CSSを学び、Webページのレイアウトを美しい色やフォントなどで設定することです。 CSSを学ぶ❯
- JavaScriptとインタラクティブにします。HTMLとCSSを学習した後、JavaScriptを学習して、ユーザー向けの動的でインタラクティブなWebページを作成する必要があります。 JavaScriptを学ぶ❯
ステップバイステップで履歴書を作成する方法
手順に従って、オンライン履歴書をゼロから作成します。
準備
使用するコードエディタを決定し、環境を設定します。
W3Schoolsは、 W3SchoolsSpacesと呼ばれる使いやすいコードエディタを作成しました。サインアップして、数回クリックするだけで開始できます。
無料で始める❯index.htmlファイルを作成します。これで、コードを入力する準備が整いました。
すべてセットアップ。さあ行こう!
ステップ1:ウェブサイトのレイアウトを追加する
レスポンシブウェブサイトを最初から作成します。
ウェブサイトのレイアウトを作成する方法については、こちらをお読みください:ウェブサイトのレイアウトを作成する方法
履歴書はさまざまな方法で作成できます。
ワンサイズですべてに対応できるわけではありません。
なぜ、どのように、そして何のためにそれを構築しているのかを覚えておいてください。
あなたにぴったりの履歴書を作成してください。
ステップ2:コンテンツを計画する
履歴書をどのようにデザインしたいかを考えてください。
- どのような情報を含めたいですか?
- 読者にどのような印象を与えたいですか?
- あなたはプロとしてどのように紹介されたいですか?
ステップ3:コンテンツを追加する
重要なセクションを含めます。
- 連絡先情報セクション
- キーサマリーセクション
- 教育課
- 実務経験課
その他のコードスニペットについては、ハウツーライブラリをご覧ください:ハウツーライブラリ
1.連絡先情報セクション。
名前と連絡先情報を追加します。
連絡先情報セクションは、読者にあなたと連絡を取る方法を知らせます。

2.キーサマリーセクション。
あなたの経験、能力、スキルを強調する短い要約を書いてください。
テキストをパーソナライズすると、目立つようになります。
重要な要約は、読者があなたが専門家として誰であるかを理解するのに役立ちます。
短くシンプルにしてください。

3.教育セクション。
あなたの学歴の概要を説明してください。
教育機関、学位、年などの詳細を含めます。
専門コースと認定資格も教育としてリストすることができます。

4.実務経験セクション。
あなたが持っていた仕事をリストしてください。
各仕事に、何年、あなたの役割、あなたの責任などの詳細を追加します。
プロジェクトやフリーランスのギグなどの他の体験もこのリストの一部になる可能性があります。

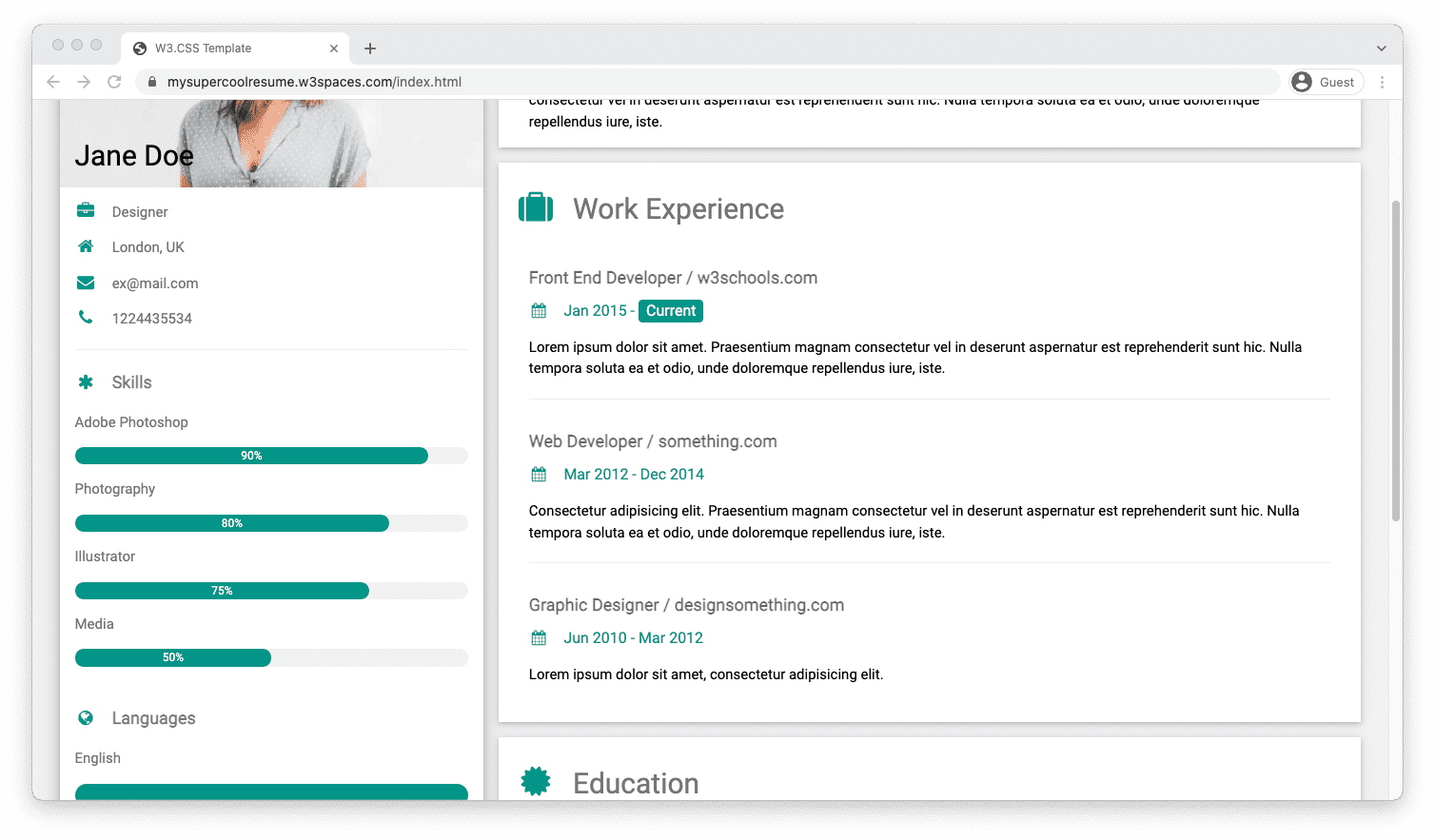
CVの例
使用および構築できるテンプレートを作成しました。
CVテンプレートはW3SchoolsSpacesにロードできます。数回のクリックでオンライン履歴書の公開を開始します。
履歴書を無料で公開❯*クレジットカードは必要ありません